Build and Run Code
So far, we've covered code generation. But what about code automation?
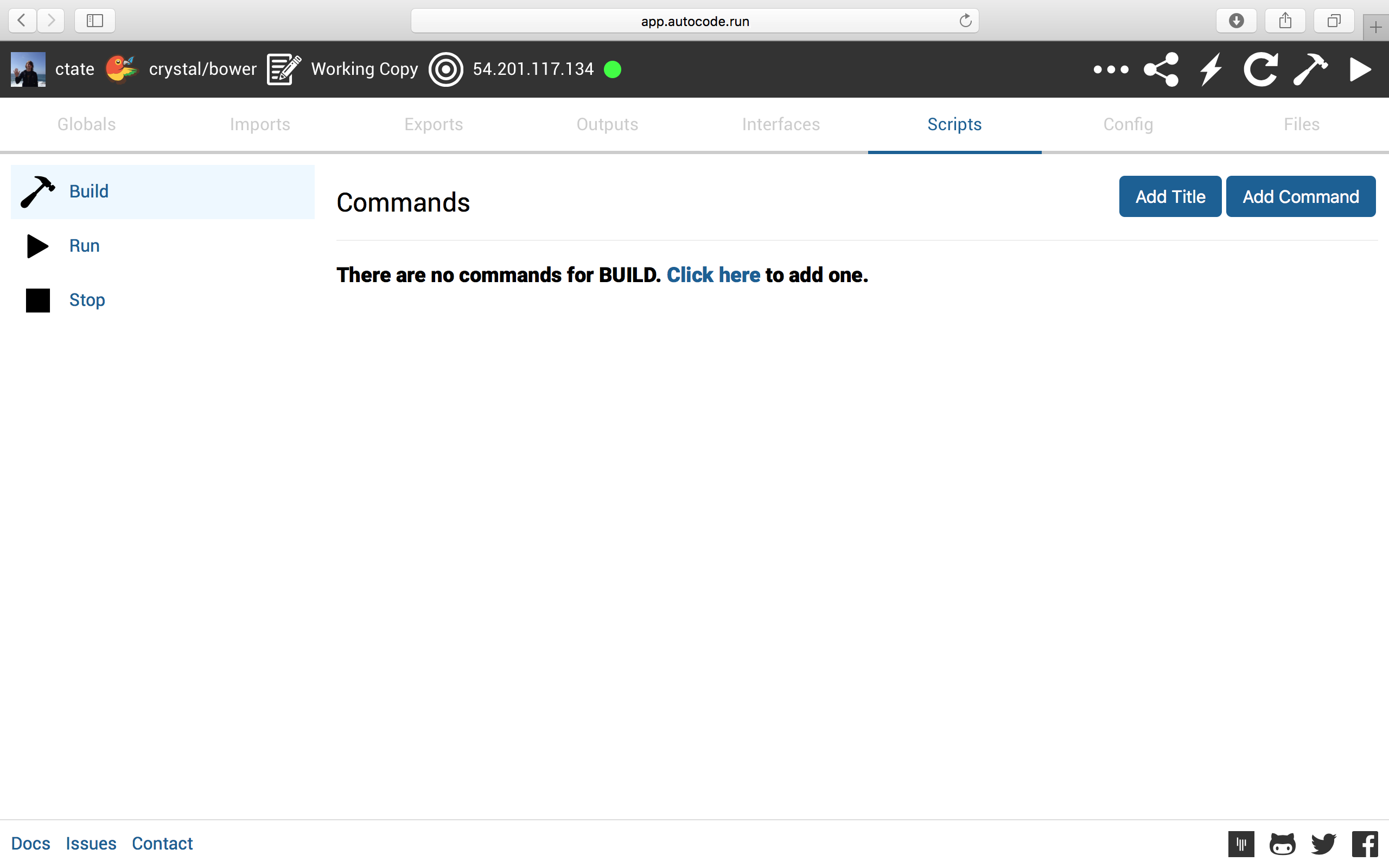
Click the Scripts tab to manage scripts for Build, Stop and Run:

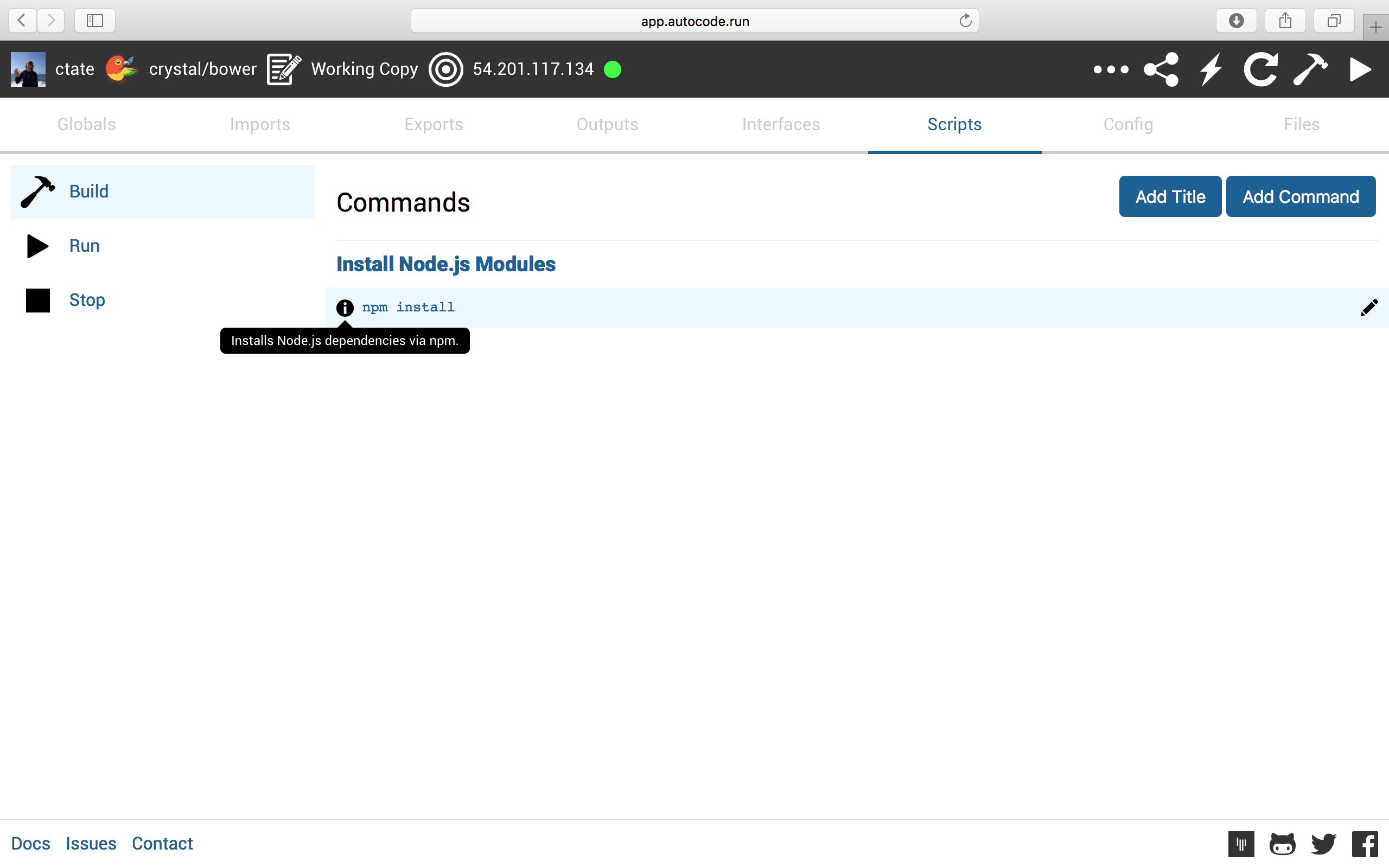
For example, if your project uses a package manager such as npm, you can install your dependencies during Build:

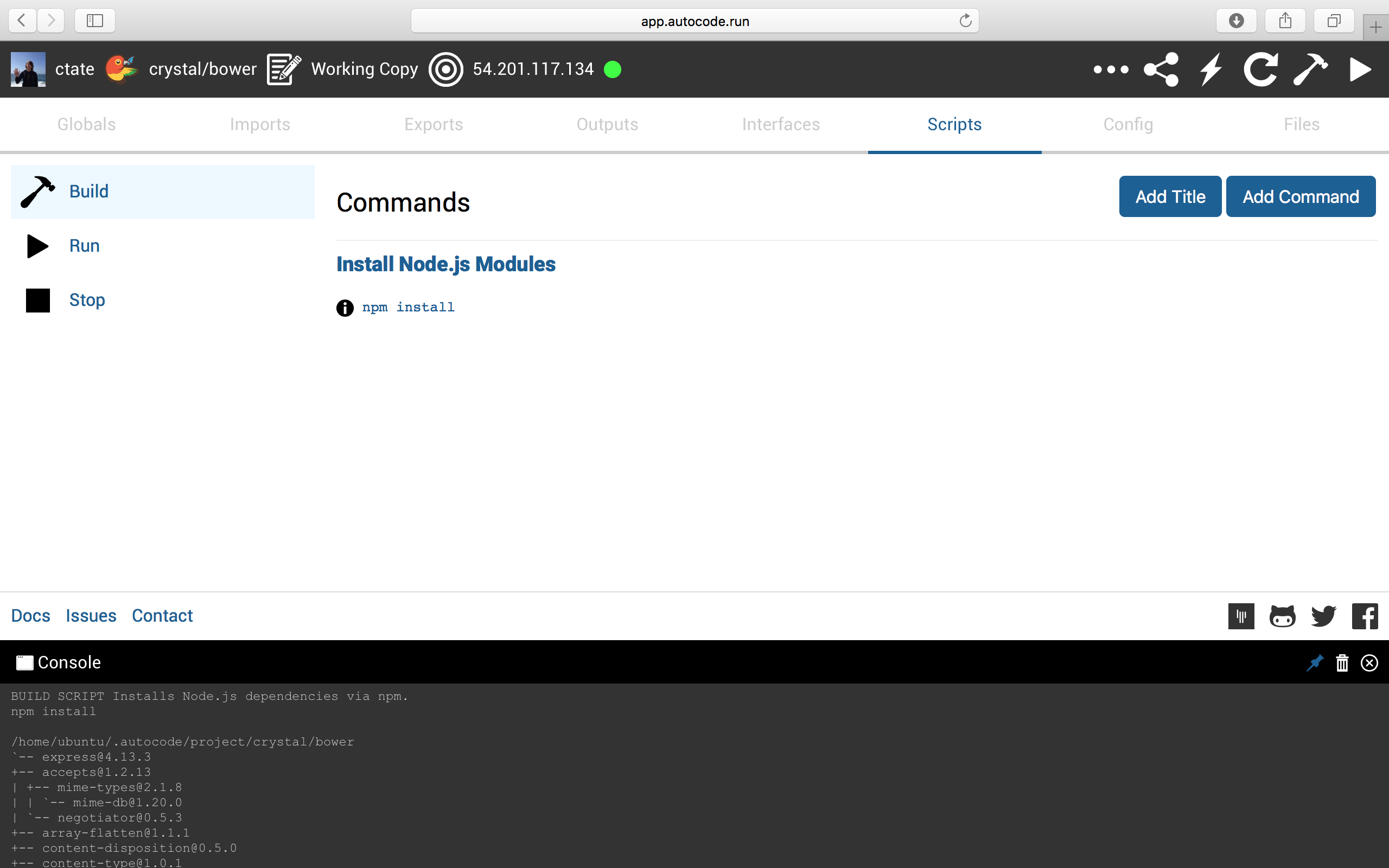
Now when you click the Build icon, your Build scripts will run after your code is generated (you can use the console to monitor):

Updated less than a minute ago